API Reference
Index JSON Spec
The Index JSON data is defined for a game on its game page, under Game Indexes text field, and takes the format of a valid JSON string (see JSON.org). It defines the image indexes to use to find the matching translation for an input image, and can be customized for a given game to improve accuracy and performance of the OCR-Translation pipeline.
"default_index"Sets the default index to use when importing images.
"indexes"
Defines the indexes to use for this game package. Takes a list of objects, each defining an algorithm to use to index and retrieve an image. The order of the algorithms defined in the list gives the order the algorithms to be used on an image.
{
"default_index": "eng_ocr",
"indexes": [
{ <MyDifferenceBlockAlgorithm> },
{ <MyOCRAlgorithm> }
]
}Index Algorithm Definition
An object defining an OCR algorithm.
"displayName"
Display name in the UI on the image page.
"indexer"
A list defining the Indexing Pipeline to create an index for a translated image. Consists of a list of commands, given as objects.
"name"
The name used to reference this index.
"ocr"
A list defining the OCR Pipeline to fetch a translation for an input image. Consists of a list of commands, given as objects. To work effectively, the ocr and indexer definitions should be identical with the exception of commands involving the shortlist or the createIndex command.
{
"displayName": "Screen Diff Block",
"indexer": { <IndexerPipeLine> },
"name": "diff_block",
"ocr": { <OCRPipeLine> }
}Pipeline Definition
A list of objects defining an indexing or OCR algorithm. Each object is a stage of the algorithm and defines an action to take on the image and data ouputted from the previous stage (or just the source image for the first step).
Each stage has an "action" field, and an "options" field. The action field value is a string, and the options an object. The possible actions and corresponding options are below.
Available Actions:
Takes the image and create a single HSV color tuple (hue, staturation, value) by resizing the image to a single pixel. The HSV tuple is added to the meta data and the image itself is left unchanged.
Options:| Field | Value | Description |
| "tolerance" | number | Tolerance to use for matching later. Between 0 and 1. |
{
"action": "indexHSV",
"options": {
"tolerance": 0.05
}
}"sharpen"
Takes the image and sharpens it.
Options:| Field | Value | Description |
| "sharpness" | number | Sharpening factor. Greater than 1.0 sharpens the image, less than blurs. |
{
"action": "sharpen",
"options": {
"sharpness": 4.0
}
}"crop"
Takes the image and crops it, based on the variable given. In most cases this will be the "$block" variable, that in the case of the indexing pipeline, will reference the translated textbox, while in the ocr pipeline, it will reference the shortlist element's textbox. For the most part, the variables referenced in the example below will be what you want.
Options:| Field | Value | Description |
| "color" | string | color variable. |
| "x1" | string | x1 coordinate variable. |
| "y1" | string | y1 coordinate variable. |
| "x2" | string | x2 coordinate variable. |
| "y2" | string | y2 coordinate variable. |
{
"action": "crop",
"options": {
"color": "$block.colors",
"x1": "$block.bounding_box.x1",
"x2": "$block.bounding_box.x2",
"y1": "$block.bounding_box.y1",
"y2": "$block.bounding_box.y2"
}
}"createIndex"
Used only in the indexer algorithm. Creates an index based on the image and meta data as currently processed.
{
"action": "createIndex",
"options": {}
}"findShortlistByIndex"
Used only in the ocr algorithm. Uses the previously defined index to find a shortlist of candiates to fetch.
{
"action": "findShortlistByIndex",
"options": {}
}"expandShortlist"
Used only in the ocr algorithm. Expands out the shortlist list found previously into a list of images in the pipeline. Used later to check the image against against the various candiates found.
{
"action": "expandShortlist",
"options": {}
}"diffImage"
Takes the image and does a difference between it and the image referenced with the variable name. If the images are close enough, then the meta data for this enty will be marked as a match, and have the original image use the translated textbox of the entry.
Options:| Field | Value | Description |
| "image" | string | Image reference variable. |
{
"action": "diffImage",
"options": {
"color": "$block.index_image"
}
}"getTextBlocks"
v1.01:Isolates blocks of "text" of the specified colors in the image without using OCR. See example pipelines for more information. .
Options:| Field | Value | Description |
| "colors" | list | List of colors to get |
| "threshold" | integer | Color treshold to use. |
| "scale_factor" | integer | (Optional) Scale variable to use, usually 10. |
{
"action": "getTextBlocks",
"options": {
"colors": ["FFFFFF"],
"threshold": 32,
"scale_factor": 10,
}
}"reduceToColors"
Takes the image and reduces the colors to the ones specificed in the colors list. If a color in the image is not within the tolerance given, then it will use the color black ("000000"). The field "threshold" gives the tolerance to use, as an integer, with the equation:
(p.red-c.red)^2 + (p.blue-c.blue)^2 + (p.green-c.green)^2 < threshold^2
Where p is the pixel in the image being checked, and c is the color to reduce to. Color values themselves are integer bytes (0-255), so the threshold value should match this (for example: 32 is a good starting value).
Note that even if the color being selected from the image is an exact color (like "FFFFFF"), a tolerance of 1 may not work. As part of this step, the image input is first reduced to use a 256 color palette, and colors are then reduced based on the palette of this image. As a result, the reduction to 256 colors may change some colors on the screen to get a better "match" for the 256 color palette. If this is the case, then a higher threshold will help.
| Field | Value | Description |
| "colors" | list | List of colors (in hex format) to reduce to. |
| "treshold" | integer | Tolerance for the color reduction. |
{
"action": "reduceToColors",
"options": {
"colors": [
"FFFFFF",
"FFDF00",
"EFA20C"
],
"threshold": 32
}
}"reduceToMultiColor"
Similar to reduceToColors, but input colors can be mapped to different outputs. As well, a "base" field is added to specify what a non-matched color should be mapped to.
Changed in 1.01:Base can be null, which will leave non-matched colors alone. Color inputs/targets can be ranges, which will map colors between the end points to the corresponding two colors in the range that is closest. So for the range [["000000", "FFFFFF"], ["000000", "FF0000"]], the color "666666" will map to "000000", while "999999" would map to "FF0000".
Options:| Field | Value | Description |
| "base" | string | Color to map non-matches to. Can be null. |
| "colors" | list | List of [color, target] pairs to send colors to. Can also accept ranges in the form of [[color_start, color_end], [start_target, end_target]]. |
| "treshold" | integer | Tolerance for the color reduction. |
{
"action": "reduceToMultiColor",
"options": {
"base": "FF0000",
"colors": [
["FFFFFF", "FFFFFF"],
["FFDF00", "FFDF00"],
["EFA20C", "EFA20C"],
["000000", "000000"]
],
"threshold": 32
}
}"expandColorHorizontal"
v1.01:Expands target color in image over the background color by 1 pixel horizontally.
Options:| Field | Value | Description |
| "base" | string | The color to replace over. |
| "target" | string | The color to be expanded. |
{
"action": "expandColorHorizontal",
"options": {
"target": "FFFFFF",
"base": "FF0000"
}
}v1.01:Expands target color in image over the background color by 1 pixel vertically.
Options:| Field | Value | Description |
| "base" | string | The color to replace over. |
| "target" | string | The color to be expanded. |
{
"action": "expandColorVertical",
"options": {
"target": "FFFFFF",
"base": "FF0000"
}
}v1.01:Expands target color in image over the background color by 1 pixel horizontally and vertically.
Options:| Field | Value | Description |
| "base" | string | The color to replace over. |
| "target" | string | The color to be expanded. |
{
"action": "expandColor",
"options": {
"target": "FFFFFF",
"base": "FF0000"
}
}v1.01:Draws a solid rectangle with the specified color with the specified bounding box.
Options:| Field | Value | Description |
| "bounding_box" | dict | Rectangle description. |
| "color" | string | The color to fill. |
{
"action": "expandColor",
"options": {
"color": "000000",
"bounding_box": {
"x1": 0,
"y1": 34,
"x2": 40,
"y2": 400
}
}
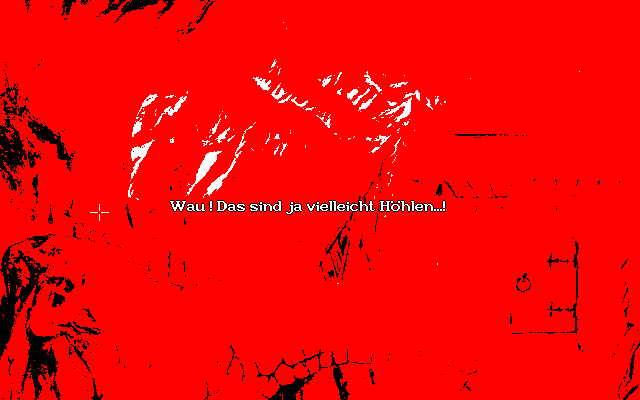
}An algorithm to isolate text based on surrounding color to help with OCR. This is used in conjuction with reduceToMultiColor, where the text color and its surrounding color are reduced first. Then when segFill runs, it will replace text colors with the base color, if it is not surrounded by black.
Options:| Field | Value | Description |
| "base" | string | The color to replace non-segregated colors with. |
| "colors" | list | List of colors to isolate. |
{
"action": "segFill",
"options": {
"colors": [
"FFFFFF",
"FFDF00",
"EFA20C"
],
"base": "FF0000"
}
}
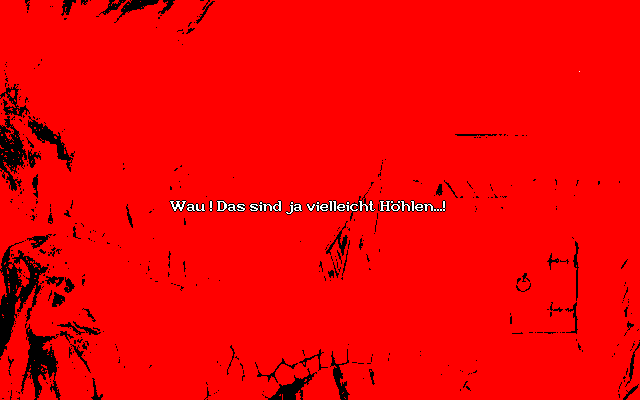
Corresponding after image:

"indexOCR"
Runs an OCR algorithm on the image. For images to OCR correctly, they need to be first reduced to as close to white text on a black background (or vice-versa), with as little noise as possible. In the segFill "before" example given above, OCR will fail because of the white colored noise above the text. Even the after image may fail on the OCR step if the red color is not mapped to black first.
If text is found, the algorithm does not require a fully accurate OCR step to still work. If the found text is close enough to the textbox text, or close enough to an indexed text, then the algorithm will still work. To help with matching, common errors can be defined so that a character and another character that the algorithm can confused it with can be mapped to the same character so that the matching phases will still work in the case of an error. The 'miss" option specifies how many character mismatches should be tolerated for a text match to be found, where the first entry is how long the string should be to tolerate 0 mismatches, the second entry how long the string should be to tolerate 1 mismatch, and so on.
The "subs" field, is for substituting OCRed characters into the text, since the text itself may change. For example, "I have 15 shillings and 6 pence." is not a reasonable text to translate for all possible number amounts. In this case, we can put in a substution rule, where we can substitute some of text found during the OCR phase into the translation directly. The characters to substitute are given in the "sub_chars" list, while the "sub_placeholder" value defines your placeholders in the translated text to use (for example: "I have {{0}} shillings and {{1}} pence." would substitute in the first found blob of substitute characters into the {{0}} spot, and the second to the {{1}} spot, assuming the "sub_placholder" is ["{{", "}}"]).
| Field | Value | Description |
| "common_errors" | list | List of string remappings to preform on found text. |
| "lang" | string | Language training set data to use. |
| "miss" | list | Number of errors to match on, based on string size. |
| "mode" | integer | Mode for OCR matching (tesseract mode). |
| "subs" | object | Object for doing substitutions based on OCRed text. |
| "text_colors" | list | List of text colors to run OCR on. |
{
"action": "indexOCR",
"options": {
"common_errors": [
"\u00fc=u",
"\u00f6=o",
"\u00e4=a",
"e=c",
"o=0",
"D=)",
"E=F",
"t=l",
"vv=W"
],
"lang": "deu",
"miss": [1, 6, 20, 40],
"mode": 6,
"subs": {
"sub_chars": [
"0",
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9"
],
"sub_placeholder": [ "{{", "}}" ]
},
"text_colors": [
"FFFFFF",
"FFDF00",
"EFA20C"
]
}
}
}"diffTextLines"
Takes the text found during OCR and does a closeness match between it and the text found from the expanded shortlist. If the texts are close enough, then the meta data for this enty will be marked as a match, and have the original image will use the translated textbox corresponding to the entry.
Options:| Field | Value | Description |
| "image" | string | Image reference variable. |
{
"action": "diffImage",
"options": {
"color": "$block.index_image"
}
}Image JSON Spec
The Image JSON data can be defined on any image page under the Meta JSON textfield, and takes the format of a valid JSON string. It allows for some additional behavior of the indexing/display of a translation than is available from the UI elements. It can be modified from the image's translation page, in the Meta JSON textfield.
"force_index"
Takes a list of integers, with the numbers corresponding to the textboxes in the UI above. If a textbox's index is forced, then it will be indexed regardless of previously found matches. For example, since "Sax" and "Tax" are one letter apart, a previously indexed string of "Tax" may make an OCR indexing algorithm assume that "Sax" is a match to "Tax" since the OCR algorithm has a tendency to mismatch some letters. But by forcing the index for "Sax" to be created, then the indexer will create that additional entry, and when looking up a string, it will find the closest match to what it found in the image.
{
"force_index": [0,2]
}"box_attributes"
Takes a list of objects, with the object in the list corresponding to the textboxes in the UI above, and modifies its properties.
| Field | Type | Description |
| "font_size" | integer | Overrides translated text size. Default is null (fit to box). |
| "font_color" | string | Overrides translated text color. Default is null (white). |
Example:
{
"box_attributes": [
{
"font size": null,
"font color": "D3B251"
},
{
"font size": 7,
"font color": "CFE7DB"
}
]
}"box_meta"
Takes a list of objects, with the object in the list corresponding to the textboxes in the UI above, and will execute scripting if this textbox is detected on the screen.
"meta_req"
The "meta_req" field lists a bunch of requirements for this script to activate. Each requirement is an object with the type of requirement as key, and the value as the check to be done.
| Field | Value | Description |
| "equal_variable" | {x: value} | Returns true if variable x is equal to value. |
| "textboxes_length" | {"equal": num} | Returns true if the number of textboxes drawn is equal to num. |
| "textboxes_length" | {"not_equal": num} | Returns true if the number of textboxes drawn is not equal to num. |
| "is_index_disabled" | string | Return true if the index named string is disabled. |
"meta_commands"
The "meta_commands" field lists a bunch of actions to take if "meta_req" requirements are met.
| Field | Value | Description |
| "set_variable" | {x: value} | Sets variable x to value. |
| "disable_index" | string | Disables index string. |
| "enable_index" | string | Enables index string. |
| "textbox" | {"req": [requirements]} | List of requirements to keep texbox displayed in meta_req format. |
| "textbox" | {"delay": number} | Seconds to wait for textbox to start. |
| "textbox" | {"duration": number} | Seconds for textbox to last. |
| "textbox" | {"bounding_box": [x,y,w,h]} | Bounding box of textbox. |
| "textbox" | {"font_size": int} | Font size of text. |
| "textbox" | {"font_color": int} | Font color of text. |
| "textbox" | {"text": {lang: text} | Text to display when language "lang" selected. |
| "unset_textboxes" | {} | Removes all running textboxes created with the textbox command. |
Example:
{
"box_meta": [
{
"meta_req": [{"equal_variable": {"intro1":""}}, {"equal_variable": {"intro_box1":""}}],
"meta_commands": [
{
"set_variable": {"unset_intro": "", "intro_box1": "true"}
},
{
"set_variable": {"intro1": "true"}
},
{
"disable_index": "deu_ocr"
},
{
"textbox": {"req": [{"equal_variable": {"unset_intro": ""}}],
"delay": 7,
"duration": 4.5,
"bounding_box": [183, 345, 280, 32],
"font_size": 8,
"text": {"en": "Eric \"Speedy\" MacDoughan is a space pilot."}
}
},
{
"textbox": {"req": [{"equal_variable": {"unset_intro": ""}}],
"delay": 12,
"duration": 11,
"bounding_box": [183, 313, 280, 80],
"font_size": 8,
"text": {"en": "With a small career and freelance freight jobs, he earns his meager money somewhere far out in the fringes of the Milky Way."}
}
}
]
}
]
}